Клавиша пробела связана с двумя разными функциями в браузере; на обычной веб-странице он прокручивает страницу вниз. На YouTube он будет воспроизводить / приостанавливать видео в хороший день. Если вы используете пробел для прокрутки страниц, и это действительно облегчает чтение и просмотр, чем было бы, если бы вы использовали прокрутку двумя пальцами или колесо мыши, вы не будете возражать, что оно редко приостанавливает / воспроизводит видео YouTube, а вместо этого просто прокручивает страницу вниз. Однако, если вас раздражает прокрутка пробела на YouTube, вы можете отключить его. Вот как.
Ярлык прокрутки страницы пробела реализован на уровне браузера, и даже Firefox не имеет возможности отключить его. Для этого вам нужно использовать скрипт. Чтобы запустить сценарий, вам придется полагаться на надстройку или расширение для его запуска. Это означает, что для браузеров, которые не поддерживают надстройки или расширения, этот трюк не сработает.
Если ваш браузер поддерживает расширения, надстройки или возможность запускать пользовательские скрипты, вам хорошо. Пользователи Firefox могут использовать Greasemonkey, а пользователи Chrome могут установить Tampermonkey (ссылки в конце).

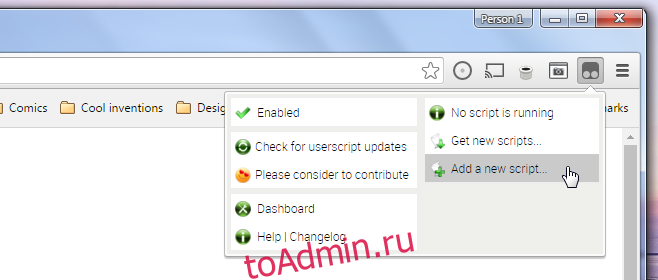
После того, как вы настроили инструмент для запуска сценария, добавьте следующий сценарий;
// ==UserScript==
// @name Disable space bar scrolling
// @namespace Disable Space bar scroll
// @version 0.1
// @description disable space bar scroll
// @author Space bar scroll
// @match https://www.youtube.com/*
// @grant none
// ==/UserScript==
(function() {
var k = function(action){
var eventObj = document.createEvent("Events");
eventObj.initEvent("keydown", true, true);
eventObj.keyCode = 75;
eventObj.which = 75;
document.body.dispatchEvent(eventObj);
};
var killSpaceBar = function(evt) {
var target = evt.target || {},
isInput = ("INPUT" == target.tagName || "TEXTAREA" == target.tagName || "SELECT" == target.tagName || "EMBED" == target.tagName);
// if we're an input or not a real target exit
if(isInput || !target.tagName) return;
// if we're a fake input like the comments exit
if(target && target.getAttribute && target.getAttribute('role') === 'textbox') return;
// ignore the space and send a 'k' to pause
if (evt.keyCode === 32) {
evt.preventDefault();
k();
}
};
document.addEventListener("keydown", killSpaceBar, false);
})();
В случае Firefox может потребоваться перезапустить браузер. Перезагрузите YouTube, и сценарий теперь не позволит пробелу прокручивать страницу вниз.
Установите Greasemonkey для Firefox
Установите Tampermoney из Интернет-магазина Chrome