Google Forms — это мощный инструмент, используемый для создания бесплатных онлайн-опросов и викторин. Однако это еще не все. С помощью этого руководства вы можете создать контактную форму, которую можно встроить прямо в ваш веб-сайт.
Создать контактную форму в Google Forms очень просто. У Google даже есть шаблон, который вы можете использовать, что значительно упрощает вашу работу. Все, что вам нужно сделать, это загрузить шаблон — настроить его, если хотите, — а затем встроить форму прямо на свой веб-сайт. Вот и все. Давайте начнем.
Оглавление
Создание контактной формы
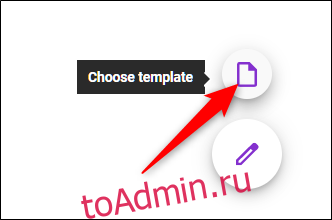
Для начала перейдите в Google Формы домашнюю страницу и поместите курсор на разноцветный знак плюса (+) в правом нижнем углу.

Знак плюс превращается в фиолетовый карандаш и фиолетовый значок страницы. Щелкните фиолетовый значок страницы.

Когда откроется окно, выберите шаблон «Контактная информация».

Настройка контактной формы
В шаблоне по умолчанию есть записи для имени, электронной почты, адреса, номера телефона и комментариев. Если вы хотите добавить что-нибудь еще в форму, щелкните значок «плюс» (+) для дополнительных полей или вопросов.

По умолчанию для отправки формы требуются имя, адрес электронной почты и адрес. Чтобы включить / отключить обязательность раздела, щелкните нужное поле, затем включите или выключите переключатель «Обязательно».

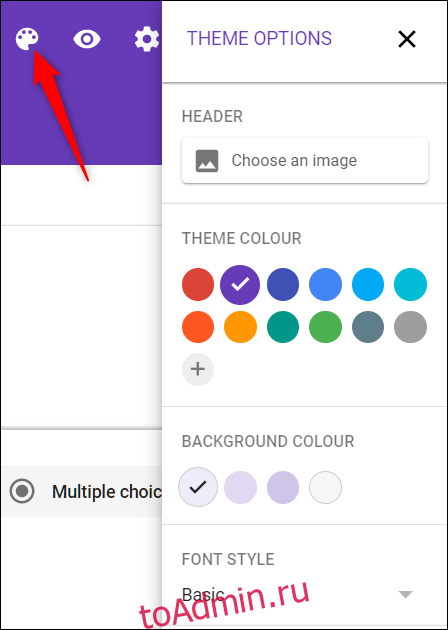
Чтобы изменить тему формы, щелкните палитру в верхней части страницы, чтобы выбрать изображение заголовка, основной и основной цвета и шрифт. Выберите здесь цвета, которые соответствуют теме вашего веб-сайта, поскольку они будут отображаться, когда вы вставите форму на свой сайт.
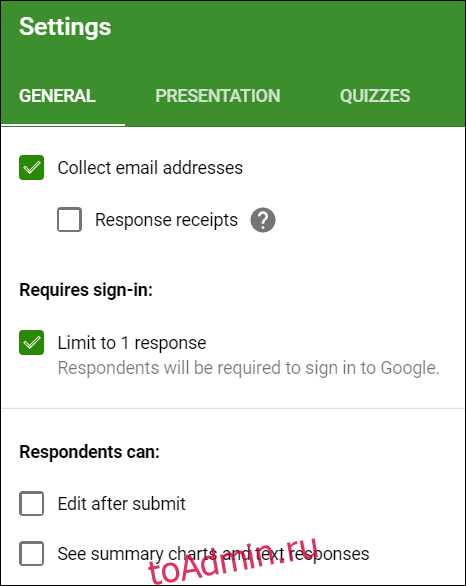
Наконец, щелкните шестеренку настроек, чтобы изменить поведение формы при ее заполнении респондентами.

На первой вкладке есть несколько настроек, которые вы можете включить. Отсюда вы можете собирать адреса электронной почты, отправлять копии их ответов по электронной почте и ограничивать каждого человека одной отправкой. Вы также можете выбрать, могут ли респонденты редактировать свои ответы после отправки или просматривать сводную диаграмму в конце опроса.

Примечание. Если вы включили «Ограничить одним ответом», респондент должен войти в свою учетную запись Google, чтобы получить доступ к вашей форме. Никто без учетной записи Google не сможет отправлять ответы на ваши формы. Если вы не уверены, что у всех есть учетная запись Google, оставьте этот параметр отключенным.
На вкладке «Презентация» здесь есть несколько настроек, но единственное, что нас интересует, — это подтверждающее сообщение, которое респонденты видят после отправки формы. Это сообщение будет отображаться для людей после того, как они отправят контактную форму.

После того, как вы закончите, нажмите «Сохранить», чтобы подтвердить любые изменения и вернуться к форме.
Встраивание контактной формы
После того, как у вас все будет идеально в контактной форме, нажмите кнопку «Отправить» вверху страницы.

Щелкните вкладку угловых скобок (), а затем нажмите «Копировать», чтобы скопировать встроенный HTML-код в буфер обмена.

Теперь все, что вам нужно сделать, это вставить код в HTML-редактор страницы WordPress или прямо в файл .html вашего сайта, где вы хотите, чтобы форма отображалась.
Если размер не кажется правильным, не волнуйтесь. Просто вернитесь и поиграйте с числами ширины и высоты и повторно скопируйте код, пока все на вашем сайте не будет выглядеть идеально.
Сбор ответов в Google Таблицах
Одна из лучших функций Google Forms — все собранные ответы можно отправлять прямо в электронную таблицу Google Sheets. Отсюда вы можете использовать формулы и диаграммы Sheet, просматривать ответы в режиме реального времени и устанавливать надстройки для дальнейшего анализа, фильтрации и обработки данных.
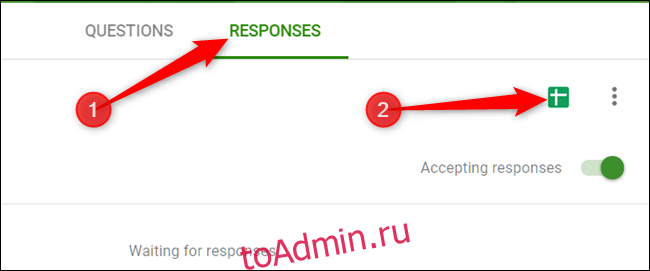
Чтобы настроить электронную таблицу для ответов, выберите вкладку «Ответы» и щелкните зеленый значок «Таблицы».

Затем нажмите «Создать», чтобы создать новую таблицу, в которой будут храниться все ваши ответы.

Или же, если у вас уже есть электронная таблица, в которую вы хотите помещать ответы, нажмите «Выбрать существующую электронную таблицу» и следуйте подсказкам. Таблица сохраняется в вашем Водить машину и доступен через Домашняя страница Таблиц также.
Вот и все. Каждая электронная таблица содержит все ответы, а также отметку времени, когда опрос был завершен, что позволяет легко связаться с вашими клиентами.