Технологии искусственной реальности (AR) и виртуальной реальности (VR) не новы в мире технологий.
Коммерческие приложения для обоих начали появляться примерно в 2008-2012 годах. Итак, да, прошло более десяти лет, но технология не взорвалась, как ожидалось.
Однако влияние технологий было значительным, если смотреть на тенденции дополненной реальности. Например, виртуальная реальность изменила то, как мы общаемся и взаимодействуем с медиа, и она развивается для различных других вариантов использования, таких как ворота в виртуальный мир.
Точно так же AR объединила цифровой мир с реальным миром для захватывающих взаимодействий, таких как просмотр в реальном времени в Google Maps, игры, такие как Pokémon GO, и многое другое.
Не забывайте, что Microsoft HoloLens — это безупречный пример того, на что способны VR и AR.
Учитывая все это, что такое WebAR? Это новый термин? Что это значит? В этой статье позвольте мне разбить его для вас.
Оглавление
Что такое ВебАР?
WebAR, сокращенно от «Дополненная реальность на базе Интернета», — это технология, которая предоставляет вам возможности дополненной реальности через веб-браузер. Он больше ориентирован на мобильные устройства, но вы также можете испытать то же самое в настольном браузере.
Вам не нужно какое-либо специальное оборудование или программное обеспечение для использования дополненной реальности с технологией WebAR.
Все, что вам нужно, — это ссылка на веб-страницу, предназначенную для того, чтобы дать вам возможность работать с дополненной реальностью в Интернете. Нет необходимости загружать приложение или приобретать какое-либо специальное оборудование. Он должен работать практически на любом приличном смартфоне, будь то устройство Android или iOS.
Быстрое и надежное подключение к Интернету должно помочь обеспечить хороший опыт работы с WebAR в зависимости от типа вашего взаимодействия. И это делает ее самой доступной технологией по сравнению с VR и AR.
Хотя концепция остается прежней, некоторые компании, такие как Google, называют ее «WebXR», что позволяет браузерам, таким как Chrome, предлагать иммерсивные возможности AR и VR через браузер.
Как работает технология WebAR

Как следует из названия, это веб-технология. Все волшебство происходит за веб-страницей, когда вы начинаете с ней взаимодействовать.
Однако, чтобы заставить его работать, есть некоторые требования. Некоторые предметы первой необходимости включают в себя:
- Гироскоп акселерометр
- Датчик камеры
В сочетании с компьютерным зрением стала возможной веб-дополненная реальность.
Большинство пользователей имеют смартфоны, соответствующие требованиям. Но что происходит за веб-страницей?
Вот что происходит простыми словами:
1. Триггер необходим для инициирования взаимодействия с дополненной реальностью в Интернете. В случае WebAR это веб-ссылка или QR-код, который вы найдете на карточке, плакате и т. п.
2. Доступ к потоку камеры вступает в действие, когда виртуальный и реальный мир встречаются и синхронизируются. Это когда вы предоставляете доступ к вашей камере после загрузки веб-страницы.
3. Как только пользователь запустит поток с камеры, на веб-странице будет активирована 3D-сцена, которая должна синхронизироваться с положением камеры.
Эта трехмерная среда содержит элементы дополненной реальности.
4. Следующий процесс включает в себя ориентацию, которая отслеживает положение/угол, необходимые для правильного совмещения с реальным изображением с камеры. Технически это называется «Шесть степеней свободы (6DoF)», которые позволяют webAR отслеживать объекты на изображении и размещать/рендерить на них элементы AR.
5. Наконец, визуализируется сцена, которая отображает элементы дополненной реальности в реальном представлении на основе ваших взаимодействий с веб-страницей. Они обрабатываются/хранятся облачной системой управления контентом или AR Cloud.
В целом, многие функции выполняются за веб-страницей HTML. Опять же, как конечному пользователю вам не нужно беспокоиться обо всем этом.
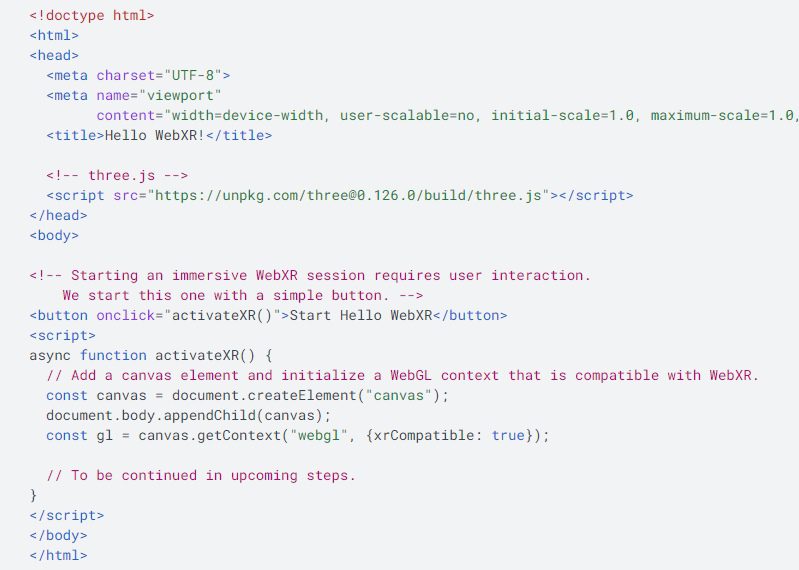
 Кредиты изображений: Документация разработчика Google
Кредиты изображений: Документация разработчика Google
Если вы разработчик, вам необходимо обратиться к документации по API или инфраструктуре, которую вы хотите использовать для создания приложения WebAR, доступ к которому будет осуществляться через веб-браузер.
Например, документация ARCore от Google — отличное место для начала, где вы узнаете о создании веб-интерфейса дополненной реальности, который включает следующее:
- Отладка
- Использование камеры устройства
- Тестирование
- Рендеринг AR-элементов
- Размещение
- Глубина
- Оценка молнии
- Лица/Изображения/Облачные Якоря
Если вы новичок в этих концепциях, вы можете узнать о различиях между дополненной реальностью и виртуальной реальностью.
WebAR против дополненной реальности на основе приложений
Очевидная разница между WebAR и дополненной реальностью на основе приложений (или нативной дополненной реальностью) заключается в ее доступности.
WebAR работает прямо из веб-браузера, не требуя дополнительного программного обеспечения. Однако вам необходимо убедиться, что браузер поддерживает работу с WebAR, о чем я расскажу в следующем разделе этой статьи.
Для сравнения, AR на основе приложений необходимо устанавливать из App Store или Play Store.
Наряду с этим, некоторые из других отличий включают в себя:
AR на базе веб-приложения ARМинимальный контент из-за ограничений функцийБольше функций позволяют реализовывать богатое содержимоеБыстрее развертывание или обучениеРазвертывание занимает много времени и требует больше времени для обученияЛегкий доступЗависит от доступности приложения
Как создается опыт WebAR?

Существует множество платформ, API и фреймворков, которые помогают создавать возможности WebAR.
Вы можете найти некоторые облачные платформы без кода, предлагающие вам простой выход, или вы можете изучить официальную документацию Google или Apple, чтобы начать создавать приложения WebAR, совместимые с браузерами смартфонов.
Чтобы дать вам представление о том, как выглядит процесс разработки WebAR, вот несколько советов:
№1. Выбор целевого браузера и варианта использования
Прежде чем приступить к работе с WebAR, вам необходимо оценить тип целевой аудитории, потенциальный веб-браузер, который они будут использовать, и то, что вы хотите с ним делать.
Например, если вы хотите просто перенаправить людей на маркетинговую кампанию, вам придется рассмотреть все виды поддержки браузеров и что-то легкодоступное для большинства.
Напротив, вы можете выбрать элементы дополненной реальности соответствующим образом, если хотите предоставить богатый опыт для определенного набора пользователей (с определенными типами устройств, например, для пользователей планшетов с большим экраном).
№ 2. Выбор фреймворка или платформы
Как я упоминал выше, в зависимости от требования простоты разработки вы можете выбрать один из различных вариантов продолжения разработки.
Например, вы можете пойти по пути сборки с нуля, чтобы следовать поддерживаемым браузерами фреймворкам и делать это в соответствии с инструкциями. Фреймворки WebAR с открытым исходным кодом, такие как AR.js, JSARToolKit, должны быть удобными вариантами.
Или вы можете выбрать для начала платформу без кода, например XR+. Различные платформы предлагают уникальные функции. Итак, вы можете сначала изучить свои варианты.
Если вы можете сделать все это, это может не стоить много. Однако, если вы выбираете платформу, вы должны выбрать ее премиальные планы, чтобы удовлетворить ваши требования.
№3. Поиск дополнительных инструментов
В зависимости от того, что вы хотите сделать, вы можете попробовать специализированные инструменты для добавления эффектов и других вещей в ваш опыт работы с WebAR.
Например, вы можете использовать WebAR SDK от Banuba для хорошей функции отслеживания лица, чтобы обеспечить иммерсивную примерку продукта.
№ 4. Создание активов
Выбранные вами платформы могут уже предлагать эту встроенную функцию. Но если вы хотите добавить некоторые уникальные 3D-ресурсы в WebAR, вы тоже можете это сделать.
X3dom — отличное место, чтобы начать создавать 3D-объекты для приложений дополненной реальности.
№ 5. Оптимизировать
Когда вы соберете все это вместе, вы должны убедиться, что оно максимально оптимизировано, чтобы быть доступным для большинства пользователей, даже без высокоскоростного доступа в Интернет.
Вы можете выбрать активы или упростить процесс, если считаете, что оптимизировать его слишком сложно.
№ 6. Тестирование и распространение
Как только он будет готов к работе, вы всегда должны протестировать его и проверить опыт из первых рук. Потенциально с использованием различных устройств и условий сети.
Затем вы можете продолжить его распространение, используя платформу, которую вы используете. Или сделайте это сами, создав собственную веб-страницу и разместив ее на своих серверах, чтобы поделиться опытом.
Популярный фреймворк WebAR
Вот несколько популярных фреймворков WebAR, которые помогут вам создавать веб-интерфейсы дополненной реальности.
№1. ТРЕПЕТ

AWE — это платформа без кода, которая позволяет без особых усилий создавать веб-интерфейсы дополненной реальности. Если вы знаете некоторые технические детали, вы можете расширить функциональность с помощью JavaScript и CSS.
Вы можете просто создать приложение и открыть ссылку в веб-браузере. Это так просто.
Кроме того, вы можете отслеживать аналитику, чтобы следить за тем, как работает ваше приложение.
№ 2. ARToolKitX
ARToolKit — это проект с открытым исходным кодом, который помогает создавать мультиплатформенную дополненную реальность. Он поддерживает iOS, Android, macOS, Windows и Linux.
Если вы хотите использовать его комплект для разработки программного обеспечения (SDK), перейдите на его страницу GitHub, чтобы узнать, что он предлагает.
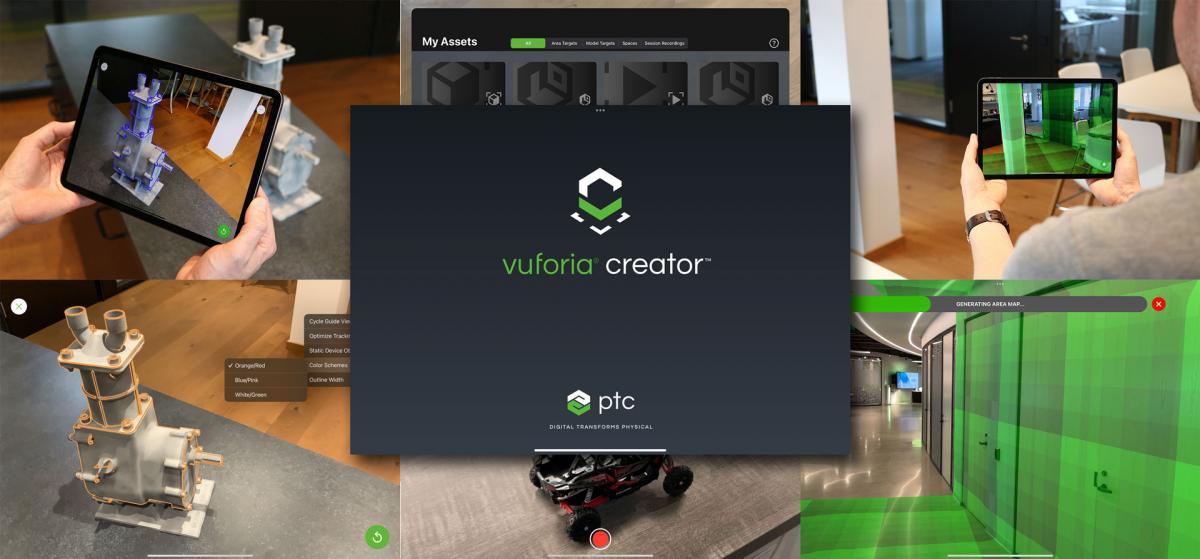
№3. Вуфория

Vuforia — это компания, ориентированная на предприятия, предоставляющая решения AR для различных вариантов использования, включая WebAR.
Это может быть не для всех. Однако, если вы ищете масштабируемое решение для своего предприятия, возможно, вы захотите его рассмотреть.
№ 4. WebXR
WebXR — это решение Google для обеспечения доступа к VR и AR в совместимых веб-браузерах. Он использует ARCore для обеспечения работы дополненной реальности в браузере Android Google Chrome по умолчанию.
Это также основная часть того, что Samsung планирует использовать для обеспечения иммерсивного опыта на своих смартфонах Galaxy.
№ 5. ARKit и AR Quick Look
Решение Apple, ARKit, помогает интегрировать камеру устройства iOS и ее функцию для создания возможностей дополненной реальности.
Это может быть более подходящим для приложения. Но вы, возможно, захотите взглянуть на него вместе с документацией AR Quick Look, которая также позволяет добавить дополненную реальность в браузер.
Поддерживаемые браузеры для запуска WebAR

Поддержка интерфейса WebAR зависит от того, что было использовано для его создания. Тем не менее, вам должно быть хорошо, если вы используете веб-браузеры по умолчанию, включая Google Chrome (для Android/iOS) и Safari (для iOS).
Некоторые другие популярные варианты, которые, как известно, работают:
- Fire Fox
- Microsoft Edge
- Самсунг Интернет
Теоретически вы можете попробовать любой веб-браузер, будь то мобильный браузер или браузер для настольных компьютеров.
Тем не менее, вы не можете получить последовательный опыт во всех них. Итак, если один браузер не работает, вы можете поэкспериментировать с другими вариантами.
Преимущества вебAR

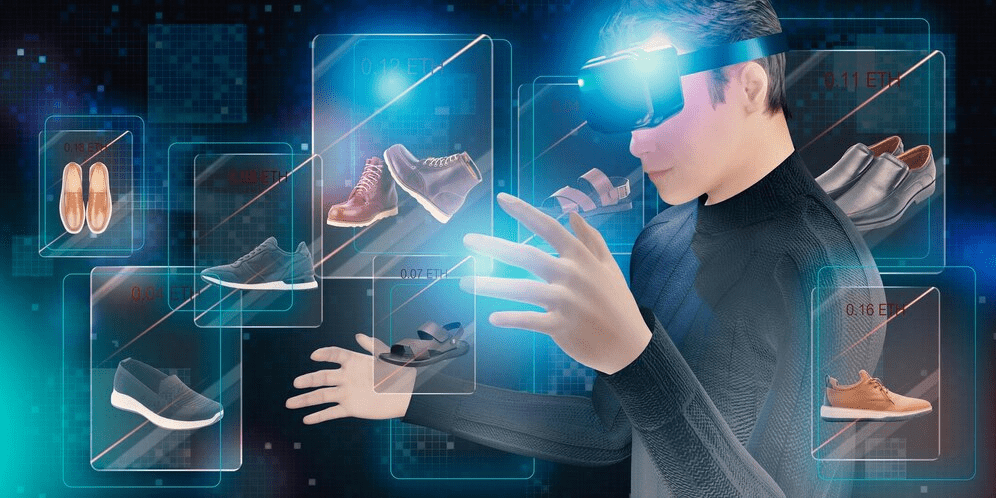
WebAR популярен для различных вариантов использования и категорий отраслей, таких как мода, ювелирные изделия, часы, мебель, туризм и развлечения. Причиной его популярности являются преимущества, которые он дает.
Преимущества включают в себя:
- Развертывание WebAR происходит очень быстро.
- Страницу WebAR легко создать по сравнению с AR на основе приложения.
- WebAR доступен для компаний, работающих с продуктами, для использования в маркетинговых целях.
- WebAR естественно доступен, потому что у большинства людей есть смартфон, который уже его поддерживает.
- Он легко совместим с целым рядом браузеров.
- Вы можете создать опыт WebAR без каких-либо знаний в области кодирования.
Проблемы в WebAR

Хотя WebAR имеет много преимуществ, у него есть и недостатки, которые могут помешать некоторым использовать эту технологию.
Ключевые проблемы:
- Опыт WebAR не включает в себя богатый контент; обычно это просто.
- Производительность технологии WebAR ниже из-за того, как она работает, по сравнению с нативной дополненной реальностью или приложениями.
- Возможности WebAR несовместимы в разных браузерах, что затрудняет рассмотрение, даже если он быстрее и проще в развертывании.
Даже если проблемы кажутся причудливыми, WebAR отлично справляется с маркетингом и другими областями своих приложений.
Образовательные ресурсы
Как я уже упоминал, WebAR — это простой и эффективный опыт для конечного пользователя. Однако, если вы делаете что-то с нуля, без помощи платформ без кода, вам нужны технические знания, чтобы воплотить это в жизнь.
Udemy предлагает солидные предложения на соответствующие курсы. Некоторые лучшие курсы, чтобы узнать больше об этом:
№1. Введение в веб-разработку с дополненной реальностью

Этот высоко оцененный курс Udemy включает в себя информацию о WebXR, mindAR и других технологиях, необходимых для создания веб-приложения AR.
Вы не ограничиваетесь только обучением, но также получаете практический опыт и создаете для себя портфолио, чтобы начать работу.
№ 2. Введение в дополненную реальность в Интернете

Этот курс по Udemy посвящен WebXR и Three.js. Если вы хотите, чтобы основы правильно поняли основы и хотите построить что-то минимальное, вы можете выбрать этот курс.
Подведение итогов
WebAR взрывоопасен, но ограничен. По мере того, как прогресс в дополненной реальности продолжается, в конечном итоге будут развиваться все виды дополненной реальности.
WebAR никуда не денется в ближайшее время, учитывая, что производители смартфонов постепенно начали принимать и продвигать больше, чем когда-либо.
Вы также можете изучить расширенный интеллект и расширенную аналитику.

