Sencha, несомненно, является отличной платформой для разработки приложений с богатыми компонентами, продуктами и инструментами.
Будь то разработка приложений, проектирование или тестирование, вы получите впечатляющие инструменты и функции, которые сделают весь жизненный цикл производства программного обеспечения приятным.
А кто этого не хочет?
Это не так; вы можете сделать все это без написания сотен строк кода. Вы можете использовать его превосходные технологии и компоненты для создания потрясающих приложений, экономя при этом усилия, время и деньги.
Но что это за инструмент, вам может быть интересно!
Если вы являетесь бизнесом или разработчиком и ищете высококачественную платформу для поддержки производства вашего приложения, этот обзор Sencha поможет вам решить, будет ли он вам полезен или нет.
Оглавление
Что Сенча? Обзор
Сенча — это ведущая платформа для разработки веб-приложений, которая использует более чем 20-летний опыт, чтобы вы могли создавать потрясающие приложения и программные продукты.
Он также обладает более чем 400-летним совокупным опытом технических лидеров и экспертов в области современных веб-технологий, таких как HTML5, ES6, CSS и JavaScript. Благодаря этому поразительному сочетанию технологий и таланта вы можете позволить своей команде сосредоточиться на создании ценных приложений, а не фреймворков.
Sencha поставляется с более чем 140 высокопроизводительными компонентами пользовательского интерфейса, такими как диаграммы, календари, сетки и т. д., а также такими инструментами, как Sencha Test, Sencha Themer и т. д., а также многими другими продуктами и услугами, которые помогут вам разрабатывать потрясающие приложения.
Кроме того, Sencha доверяют около 60% компаний из списка Fortune 100, таких как Apple, Adobe, Samsung, Microsoft и Nvidia. У него 2 миллиона разработчиков и более 10 тысяч клиентов по всему миру из разных регионов, которые используют эту платформу для создания инновационных приложений для развития своего бизнеса. На данный момент они получили 7,2 миллиона загрузок продуктов и 500 тысяч активных участников форума.
Компетентность Sencha также поможет вам сократить время выхода вашего приложения на рынок и удовлетворить требования ваших пользователей. Кроме того, эта платформа позволяет библиотеке пользовательского интерфейса и среде Ext JS работать вместе; следовательно, вы можете устранить проблемы с обслуживанием.
Продукты и услуги Sencha
Продукты и услуги Sencha помогают компаниям и разработчикам быстро создавать, проектировать и тестировать свои веб-приложения на современных устройствах. Его платформы JavaScript и Java корпоративного уровня используют современные прогрессивные стандарты для создания инновационных приложений для смартфонов, планшетов и настольных компьютеров.
Разработчики и предприятия получат доступ к более чем 140 профессионально созданным компонентам JavaScript, которые помогут улучшить их дизайн и повысить производительность. Точно так же их инструменты тестирования поддерживают эти решения, чтобы ускорить ваш жизненный цикл разработки.
Итак, вот продукты Sencha, о которых вы можете знать:
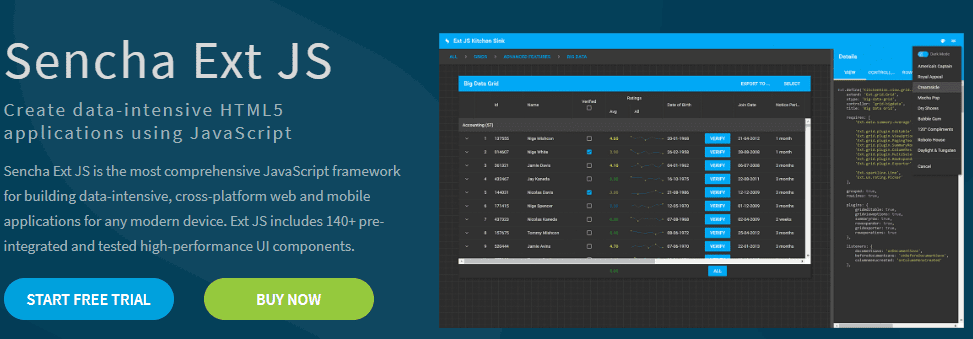
№1. Внешний JS
Внешний JS by Sencha — это среда JavaScript, помогающая разработчикам создавать веб-приложения, которые могут работать на любой современной платформе или устройстве. Он имеет более 140 полностью поддерживаемых компонентов пользовательского интерфейса, которые вы можете легко интегрировать с Angular и React.

Этот всеобъемлющий фреймворк на основе JS прекрасно подходит для создания кроссплатформенных мобильных приложений с интенсивным использованием данных с использованием современных технологий, таких как HTML5. Некоторые из этих компонентов пользовательского интерфейса включают календари, деревья, сетки, списки, меню, формы, адаптеры D3, панели инструментов, окна, панели, диаграммы, макеты, экспортеры и многое другое. Он также включает более 100 пользовательских расширений благодаря обширному сообществу разработчиков.
Кроме того, он помогает дизайнерам улучшить процесс проектирования с помощью таких инструментов, как Stencils, Themer и Sencha Architect. Ext JS также включает в себя менеджер компоновки для организации отображения содержимого и данных на разных устройствах, размерах экрана и в браузерах. Вы даже можете управлять отображением компонентов для сложных пользовательских интерфейсов и получить гибкую систему конфигурации, которая адаптируется к ориентации устройства или размеру окна.
№ 2. Реагировать на сетку
Реагировать на сетку это инструмент сетки корпоративного уровня для пользовательского интерфейса React и имеет более 100 функций. Sencha воссоздал свою сетку Ext JS, используя этот GRUI для использования современного JS. Эта новая и улучшенная архитектура может обеспечить тот же уровень функций и лучшую производительность в простом пользовательском интерфейсе React.
React Grid предлагает такие функции, как:
- Быстрая интеграция
- Загрузка пользовательских данных
- Простая настройка
- Управление огромным объемом данных
- Меньшая полезная нагрузка по сравнению с другими сетевыми решениями
- Дополнительный плагин не требуется

Вы получите виртуальные столбцы и возможность настроить неограниченное количество столбцов. Решение помогает повысить производительность приложений, требующих большого количества столбцов. Вы также можете использовать виртуальный магазин, который поможет вам создавать записи и управлять ими, позволяя отслеживать прокрутку и обновлять строки при необходимости. Кроме того, вы можете перетаскивать столбцы, редактировать их и разбивать на страницы наборов записей вперед и назад с помощью панели инструментов разбиения по страницам.
GRUI от Sencha предлагает бесплатную пробную версию. Платная версия позволяет неограниченное количество конечных пользователей и продуктов с 12-месячной технической поддержкой и обновлениями, а также дополнительным обслуживанием для бессрочной лицензии.
№3. GXT
GXT — это среда Java для создания многофункциональных веб-приложений для современных устройств с помощью компилятора GWT (ранее называвшегося Google Web Toolkit) и Java. Он имеет высокопроизводительные компоненты, которые вы можете полностью настроить. Это позволяет разработчикам создавать приложения на Java и дополнять код кроссплатформенным высокооптимизированным кодом HTML5.

GXT от Sencha включает в себя компоненты пользовательского интерфейса с функциональной совместимостью с собственными шаблонами GWT, менеджером компоновки и компонентами, предлагая вам мощный контроль над отображением.
Для разработки вы получите компоненты пользовательского интерфейса, такие как панели инструментов, меню, деревья, сетки, окна и т. д., а также сотни расширений. GXT включает предварительно интегрированные инструменты, такие как Sencha Architect, Stencils и Sencha Themer, которые помогут вам проектировать как босс.
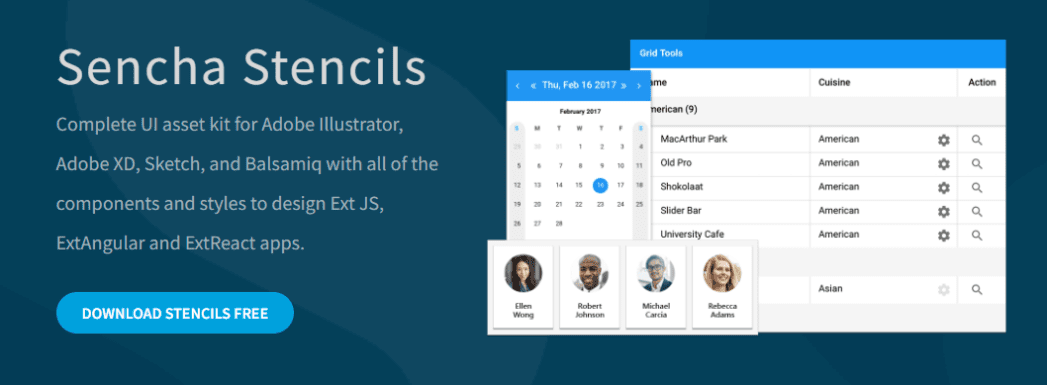
№ 4. Трафареты
Трафареты помогите разработчикам прототипировать, стилизовать и быстро оценивать свои проекты. Это полный набор пользовательского интерфейса для Sketch, Adobe XD, Adobe Illustrator и Balsamiq, включающий все стили и компоненты для разработки приложений ExtAngular, ExtReact и Ext JS.

Вы можете создавать макеты для потрясающих пользовательских интерфейсов в своих приложениях с помощью трафаретов, которые обладают отличными функциями. Вместо написания кода вы можете использовать визуальные ресурсы, соответствующие компонентам пользовательского интерфейса Sencha, и работать с ними как с векторными символами и файлами. Stencil также доступен в формате PNG/SVG, который можно использовать с другими решениями и программами. Этот инструмент поможет вам оптимизировать весь процесс создания макетов приложений, и его можно загрузить бесплатно.
- Каркас: создавайте каркасы для своих приложений и пробуйте концепции пользовательского интерфейса. Вы даже можете перетащить Sencha в такую программу, как Balsamiq, и легко протестировать различные итерации дизайна, прежде чем завершить разработку.
- Высокоточные макеты. Создавайте высококачественные макеты с помощью трафаретов легко и быстро. Если вы работаете с Adobe XDE, Illustrator или Sketch-версией Stencils, вы можете легко перетаскивать готовые компоненты пользовательского интерфейса и редактировать их для разработки своих дизайнов.
- Значения CSS: если вы хотите спланировать цвета темы перед кодированием, вы можете использовать трафареты и поэкспериментировать с различными цветовыми сочетаниями. Вы даже можете импортировать данные о цвете из файла Stencils в последнюю версию Themer.
№ 5. Сенча Тест
Создавайте надежные сквозные и модульные тесты для своих веб-приложений, используя Сенча Тест и предоставлять высококачественные приложения. Это комплексный инструмент тестирования для Ext JS, который поддерживает сквозное тестирование приложений Angular, ExtReact, React и ExtAngular. Это позволяет вам тестировать ваши приложения быстро и с большей точностью, чтобы вы могли сэкономить свое время и расходы.
В результате вы можете сократить время выхода на рынок, улучшить качество приложения и минимизировать время и затраты на тестирование. Sencha Test позволяет запускать тесты одновременно в нескольких браузерах и предлагает автоматизацию, чтобы вы могли уложиться в сроки доставки.

- Sencha Test Studio: это графический пользовательский интерфейс (GUI), который можно использовать для создания тестов Jasmine во встроенном редакторе Sencha Test. Просто напишите свой тест на JavaScript и сохраните его в своем решении системы управления версиями. С Test Studio вы можете напрямую создавать тесты в Sencha Test и сразу же запускать их. Или вы можете написать код в IDE отдельно, а затем выполнить тест. Этот итеративный процесс модульного тестирования позволяет создавать более надежный код.
- Test Runner: позволяет выбрать функциональный или модульный тест в браузере на смартфоне, локальном компьютере или ферме браузеров. Он используется для создания тестов и отладки кода. Sencha Test CLI использует сетку Selenium или ферму внешних браузеров, чтобы помочь вам планировать автоматические запуски тестов в любое время с небольшой настройкой.
- Архиватор тестов: позволяет отслеживать исторические тенденции тестирования и сравнивать их результаты. Вы можете проанализировать их визуально и выявить сбои и другие проблемы. Это поможет вам легко понять результаты теста, чтобы вы могли вовремя обнаруживать проблемы и решать их.
Помимо вышеперечисленных продуктов, Sencha предлагает множество других инструментов, в том числе:
- Sencha Architect: Architect позволяет им создавать приложения Ext JS с функцией перетаскивания, не тратя время на кодирование вручную.
- Sencha Themer: помогает создавать индивидуальные темы для приложений с помощью графических решений, не требуя написания кода.
- Cmd: это набор функций управления жизненным циклом, таких как минимизация кода, формирование шаблонов, динамическая загрузка пакетов и т. д.
- Inspector: это инструмент отладки, помогающий получить доступ к компонентам, объектам, классам и т. д. для приложений, разработанных с использованием фреймворков Sencha.
- Fiddle: этот бесплатный инструмент позволяет вам попробовать свой код Ext JS прямо в браузере без установки и поделиться им.
- Плагины IDE и редактора кода: они помогают интегрировать платформу Sencha в ваш рабочий процесс, чтобы обеспечить проверку кода, генерацию, завершение, рефакторинг и навигацию.
- ExtGen: этот кроссплатформенный инструмент CL на основе узлов предоставляет различные режимы для создания приложений.
- Ext Build: этот инструмент на основе узлов позволяет разрабатывать приложения Ext JS с использованием компилятора Google Closure и Sencha cmd для транспиляции и сборки приложений Ext JS.
Обзор Sencha: простота использования

Все инструменты и технологии, которые предлагает Sencha, довольно просты в использовании. Они также удобны для разработчиков и могут обслуживать разработчиков с разным набором навыков, независимо от того, являетесь ли вы новичком или опытным программистом.
Вы можете легко использовать платформы Sencha, ее продукты и инструменты. Его более 140 компонентов пользовательского интерфейса также позволяют красиво оформить приложение и сделать процесс разработки более увлекательным. Вам не нужно создавать компоненты пользовательского интерфейса самостоятельно. Вы можете просто выбрать один из доступных вариантов и использовать их для своих нужд.
Сенча Обзор: Поддержка
Sencha славится превосходной технической поддержкой и обучением всех пользователей, а также быстрым решением их проблем. Если вам нужна помощь с вашим приложением, исправления ошибок или любой другой вопрос, который вас беспокоит, вы можете связаться с их технической командой с экспертами, чтобы ответить на все ваши вопросы.
Клиенты Sencha автоматически переходят на стандартный пакет поддержки, чтобы вы могли воспользоваться базовой поддержкой, когда она вам понадобится. Вы также можете перейти на пакет поддержки Premium, чтобы получить качественную поддержку и дополнительные преимущества.

Стандартная поддержка: вы получаете следующие возможности:
- Круглосуточный доступ к форуму Sencha
- Полная документация по продукту, примеры кода, использование и исходный код.
- Бесплатные обновления до предстоящих основных выпусков
- Эксклюзивный доступ к предварительной версии продукта
- Техническая поддержка по телефону, удаленная помощь или портал поддержки. Вы получите 40 х-кредитов (25 х-кредитов за 30-минутную консультацию)
- Ограниченное исправление ошибок
Платиновая поддержка: вы получите:
- Приоритетная поддержка через портал поддержки Sencha
- Приоритетное исправление ошибок
- Бесплатное онлайн-обучение для повышения технических навыков
- Ввод приоритетной дорожной карты
Как Sencha может помочь вам создавать современные приложения?
Sencha — это комплексная платформа с множеством инструментов и технологий для поддержки разработки, проектирования, тестирования и доставки ваших приложений. Это избавляет вас от необходимости писать код; вместо этого вы можете использовать его решение для создания инновационных решений в кратчайшие сроки.
Давайте разберемся, как Sencha может вам помочь.
№1. 140+ компонентов пользовательского интерфейса
Вы получите более 140 компонентов пользовательского интерфейса, таких как деревья, сетки, списки, календари, меню, окна, макеты, диаграммы и многое другое, для создания красивых и полезных приложений. Все они готовы к использованию и избавляют вас от необходимости самостоятельно создавать каждый компонент после самостоятельного мозгового штурма, написания и тестирования кода.
Другие фреймворки требуют индивидуальной разработки с десятками инструментов и технологий, оптимизацией производительности и необходимостью обслуживания. Но Sencha избавляет вас от всех этих неприятностей, предлагая богатые, предварительно созданные компоненты пользовательского интерфейса, готовые к немедленному использованию.
№ 2. Кроссплатформенность

В настоящее время пользователи хотят использовать приложение, которое работает на различных устройствах и платформах, независимо от размера экрана. Следовательно, вы должны сделать свои приложения кроссплатформенными. Однако большинство фреймворков имеют ограниченные возможности для платформ и устройств. Но Sencha работает на любом используемом вами устройстве, будь то настольный компьютер, смартфон или планшет.
Поддерживаемые браузеры: Chrome, IE 11+, Firefox, Opera, Safari 9+, Microsoft Edge в Windows 10, Chrome или стоковый браузер на Android 4.4+.
№3. Сплоченный стиль кодирования
Различные стили кодирования могут стать проблемой для новых пользователей в понимании, поддержке и использовании приложения. А если в вашей организации есть распределенная команда, это становится сложнее.
Но Sencha использует общий стиль кодирования и модель для всех компонентов ваших приложений. Следовательно, обслуживание и использование приложения становится проще.
№ 4. Поддерживать

Sencha предлагает превосходную поддержку, обучение и услуги на протяжении всего использования вашей платформы. Следовательно, всякий раз, когда вы где-то застряли, вы можете вернуться за помощью, и их команда будет рядом, чтобы помочь вам решить ваши проблемы. Такой уровень поддержки и услуг трудно найти в других фреймворках.
№ 5. Объектно-ориентированная платформа
Если процесс разработки приложения не структурирован должным образом, сотрудничество становится затруднительным. Но с Sencha ваши разработчики могут использовать свои текущие навыки для более быстрого создания высококачественных приложений.
Сенча стоит попробовать?
Да, Сенча стоит попробовать, если вы хотите легко и быстро создавать инновационные высокопроизводительные приложения.
Эта платформа отлично подходит как для разработчиков, так и для компаний, независимо от того, являетесь ли вы стартапом, агентством, малым и средним бизнесом или предприятием. Это не только сэкономит ваше время и силы при написании сотен строк кода, но и сократит ваши расходы. Вы можете ускорить процесс создания приложений и быстрее выводить свои программные продукты на рынок в соответствии с требованиями клиентов.
Таким образом, выберите Sencha и используйте его превосходные инструменты, технологии, продукты и услуги и создавайте приложения своей мечты.

