Когда вы вводите команды в VS Code, попытки быть аккуратными иногда могут быть последним, о чем вы думаете. Хотя форматирование не требуется для запуска программы, оно очень помогает при отладке и поиске ошибок.

В этой статье мы покажем вам, как форматировать код в VS Code, а также дадим другие полезные советы по организации вашего кода.
Как форматировать код
VS Code имеет встроенные команды для приведения текущего набранного кода к стандартному формату. Эти сочетания клавиш не требуют дополнительных расширений и могут быть использованы в любое время. Ярлыки следующие:
Для ПК
Отформатируйте весь документ:
Откройте файл с кодом, который вы хотите отформатировать.
 Нажмите «Shift + Alt + F».
Нажмите «Shift + Alt + F».
 Сохраните изменения, нажав «Файл» в левом верхнем углу, затем выбрав «Сохранить» или нажав «Ctrl + S».
Сохраните изменения, нажав «Файл» в левом верхнем углу, затем выбрав «Сохранить» или нажав «Ctrl + S».

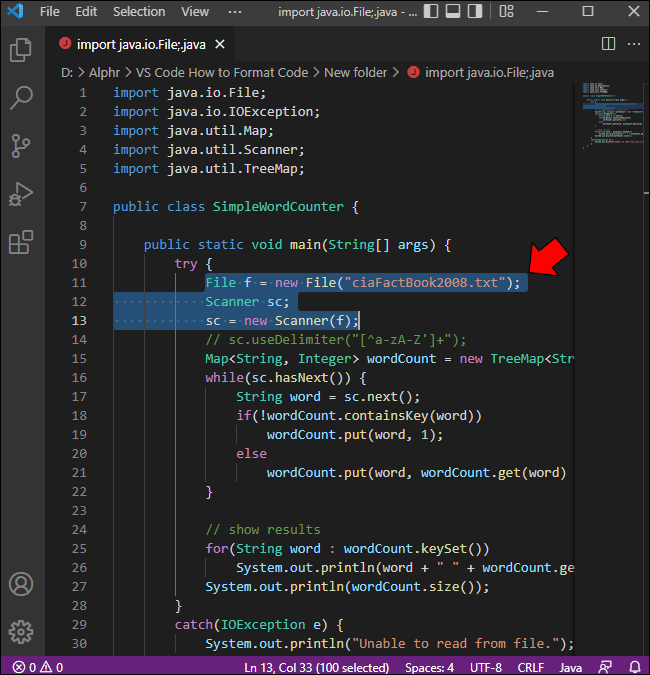
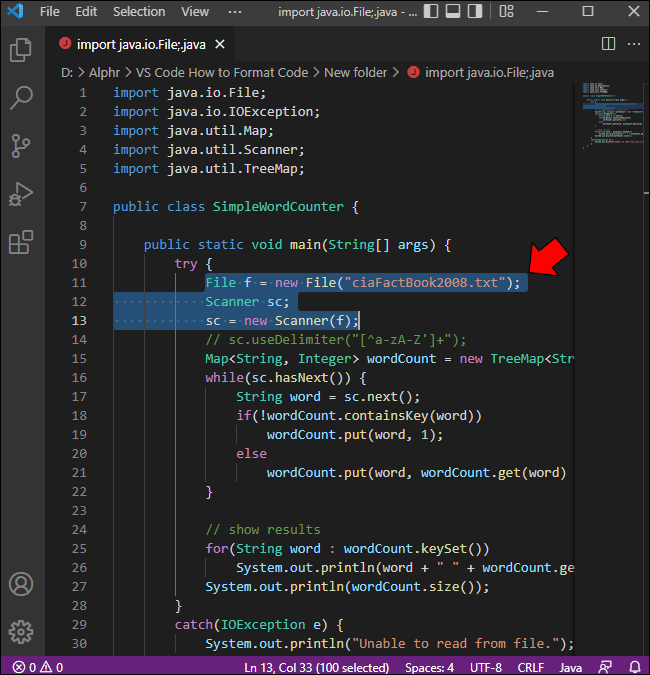
Форматирование только выбранного кода:
В файле со строками кода, которые вы хотите отформатировать, выберите строки, выделив их мышью.
 Нажмите «Ctrl + K».
Нажмите «Ctrl + K».
 Нажмите «Ctrl + F».
Нажмите «Ctrl + F».
 Сохраните изменения либо выбрав «Сохранить» в меню «Файл» в левом верхнем углу, либо нажав «Ctrl + S».
Сохраните изменения либо выбрав «Сохранить» в меню «Файл» в левом верхнем углу, либо нажав «Ctrl + S».

Обратите внимание, что если вы нажмете «Ctrl + F» без предварительного нажатия «Ctrl + K», вы откроете меню поиска. Если это произошло, просто закройте, нажав кнопку «x» или нажав клавишу Esc.
Переместить строки вверх или вниз:
Переместите курсор в начало строки, которую вы хотите переместить.
 Удерживайте нажатой клавишу Alt.
Удерживайте нажатой клавишу Alt.
 Чтобы переместить строку вверх, нажмите стрелку вверх. Чтобы переместить его вниз, нажмите стрелку вниз.
Чтобы переместить строку вверх, нажмите стрелку вверх. Чтобы переместить его вниз, нажмите стрелку вниз.
 Сохраните файл, выбрав его в меню «Файл» в левом верхнем углу окна или нажав «Ctrl + S».
Сохраните файл, выбрав его в меню «Файл» в левом верхнем углу окна или нажав «Ctrl + S».

Изменить отступ одной строки:
Переместите курсор в начало строки, в которой вы хотите изменить отступ.
 Нажмите «Ctrl + ]», чтобы увеличить отступ.
Нажмите «Ctrl + ]», чтобы увеличить отступ.
 Нажмите «Ctrl + [“ to decrease the indent.
Нажмите «Ctrl + [“ to decrease the indent.
 Save changes by selecting Save from the File menu or by pressing “Ctrl + S”.
Save changes by selecting Save from the File menu or by pressing “Ctrl + S”.

For Mac
Format the entire document:
Open the file with the code that you wish to format.
Press “⇧ + ⌥ + F.”
 Save your changes by clicking “File” on the upper left then choosing “Save” or pressing “⌘ + S”.
Save your changes by clicking “File” on the upper left then choosing “Save” or pressing “⌘ + S”.
Formatting selected code only:
Highlight the part of the document that you wish to format.
Press “⌘ + K”.
 Press “⌘ + F”.
Press “⌘ + F”.
 Save your file by pressing “⌘ + S” or by choosing “Save” from the File menu on the upper left corner of the window.
Save your file by pressing “⌘ + S” or by choosing “Save” from the File menu on the upper left corner of the window.

Note that using “⌘ + F” without pressing “⌘ + K” beforehand will only open the Find Menu. To close the Find Menu just press “x” on the right side or press Esc.
Move lines up or down:
Place your cursor at the beginning of the line you want to edit.
Hold down the “⌥” Key.
 To move a line up, press the up arrow. To move it down, press the down arrow.
To move a line up, press the up arrow. To move it down, press the down arrow.
 Save your changes by choosing “Save” from the File menu or by pressing “⌘ + S”.
Save your changes by choosing “Save” from the File menu or by pressing “⌘ + S”.

Change indentation of a single line:
Move your cursor to the beginning of the line in which you want to change the indention.
Press “⌘ + ]», чтобы увеличить отступ.
 Нажмите «⌘ +[»чтобыуменьшитьотступ[“todecreasetheindent
Нажмите «⌘ +[»чтобыуменьшитьотступ[“todecreasetheindent
 Сохраните файл, нажав «⌘ + S» или выбрав «Сохранить» в меню «Файл» в верхнем левом углу окна.
Сохраните файл, нажав «⌘ + S» или выбрав «Сохранить» в меню «Файл» в верхнем левом углу окна.

Код формата кода VS при сохранении
В VS Code нет встроенной команды, которая форматирует документ при сохранении. Вместо этого это можно сделать, установив расширение форматирования в приложение VS Code. Самым популярным из этих расширений является Prettier, которое предоставляет множество функций форматирования для VS Code. Prettier можно установить, выполнив следующие действия:
Откройте код VS.
 Нажмите на кнопку «Расширения», расположенную в левом меню. Это значок, который выглядит как четыре прямоугольника. Кроме того, вы можете нажать «Ctrl + Shit + x» на ПК или «⌘ + ⇧ + x» на Mac.
Нажмите на кнопку «Расширения», расположенную в левом меню. Это значок, который выглядит как четыре прямоугольника. Кроме того, вы можете нажать «Ctrl + Shit + x» на ПК или «⌘ + ⇧ + x» на Mac.
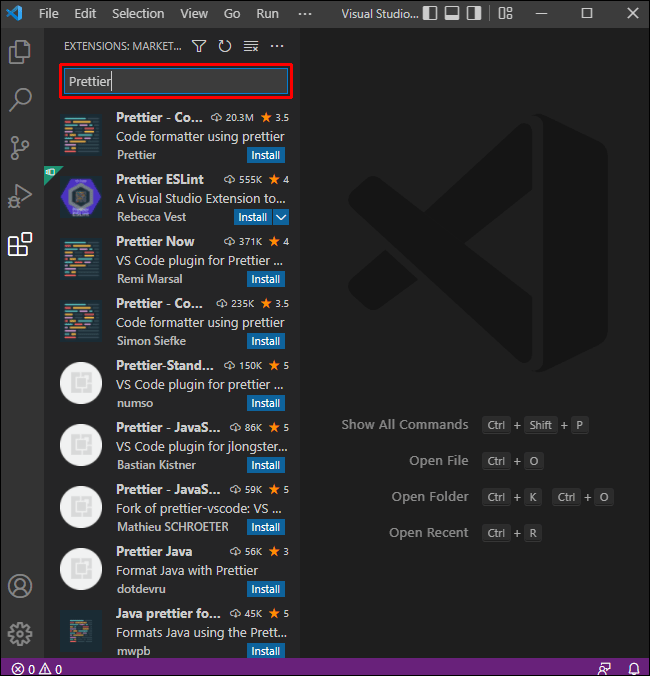
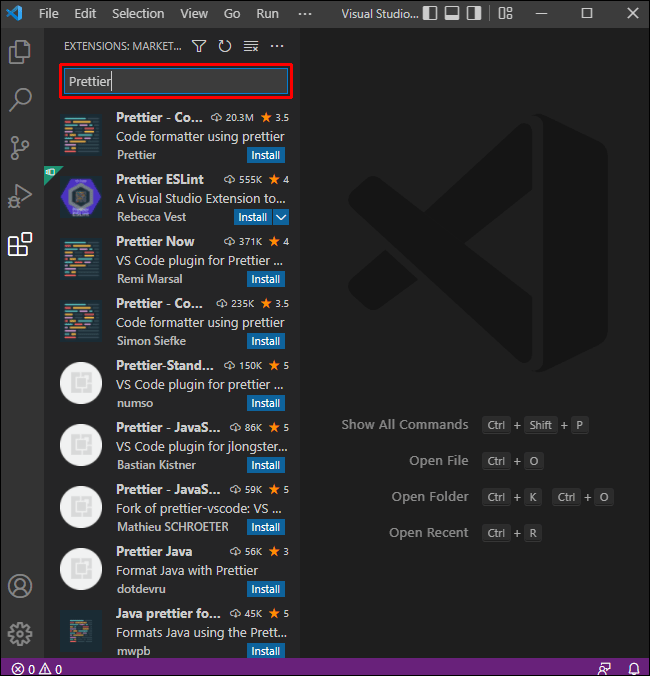
 В строке поиска в верхней части меню введите Prettier.
В строке поиска в верхней части меню введите Prettier.
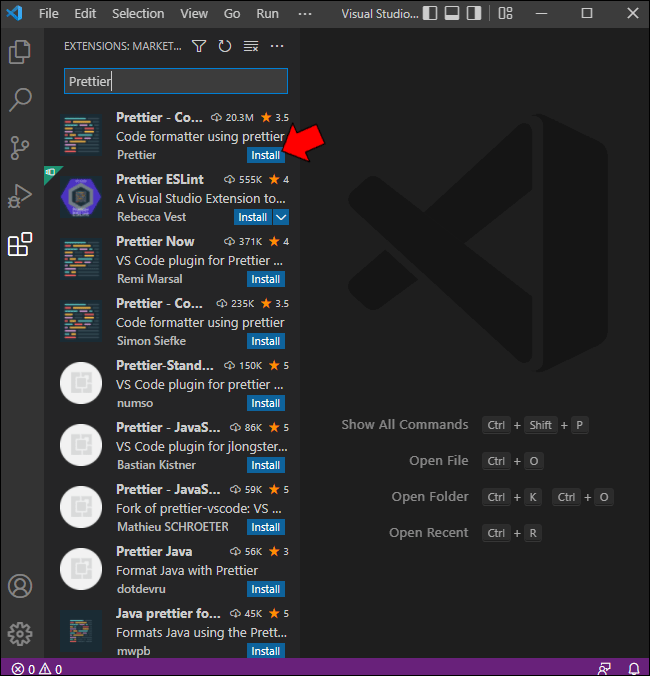
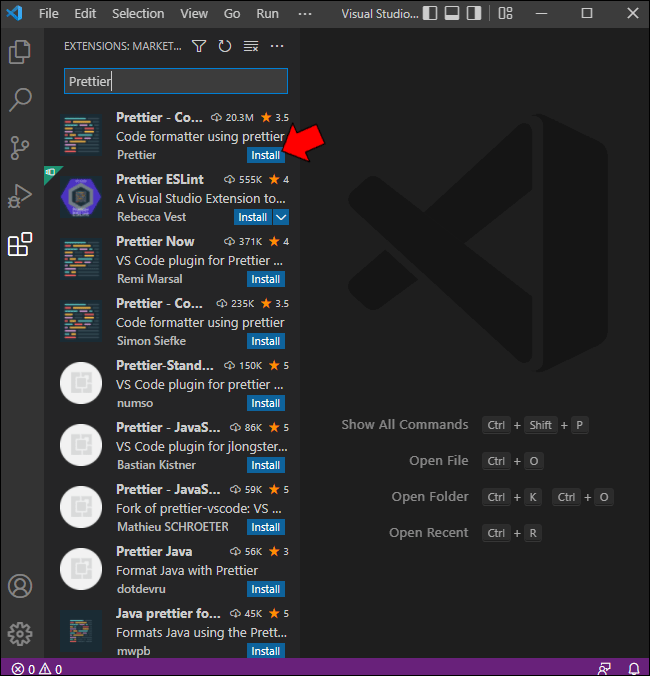
 Нажмите кнопку «Установить» в правом нижнем углу значка Prettier.
Нажмите кнопку «Установить» в правом нижнем углу значка Prettier.
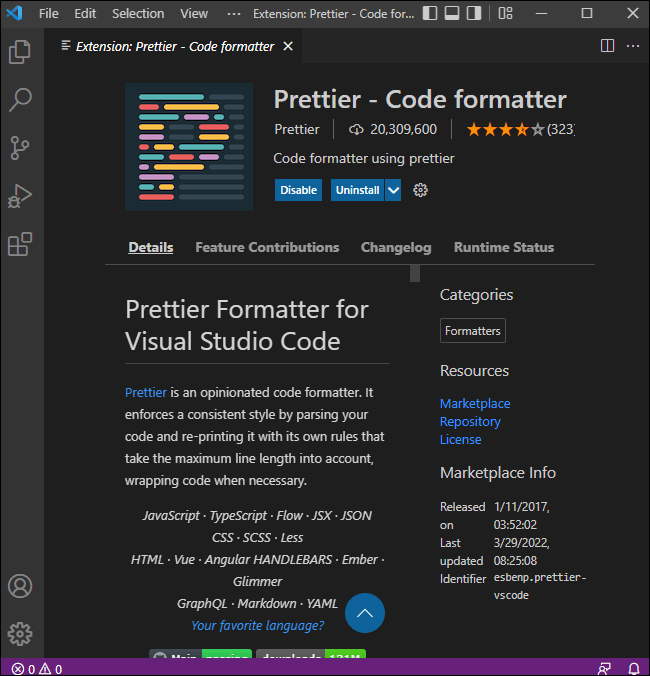
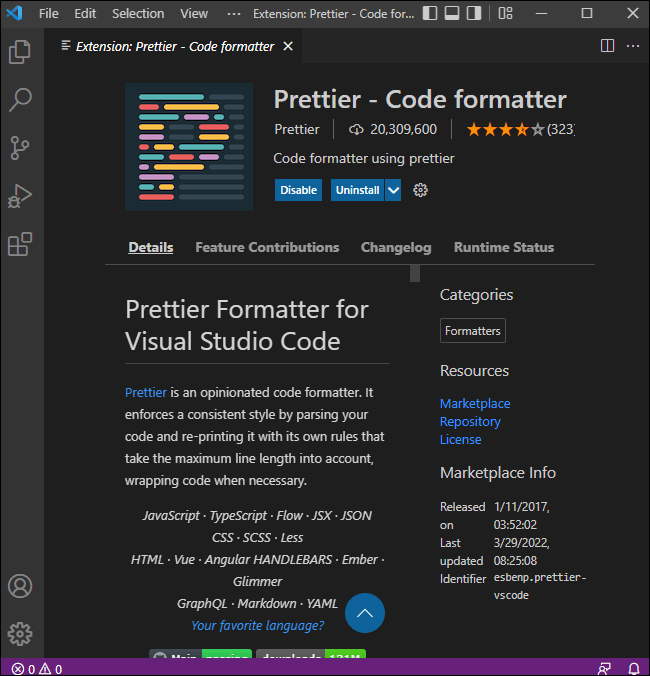
 Подождите, пока расширение завершит установку.
Подождите, пока расширение завершит установку.

Прежде чем Prettier сможет начать автоматически форматировать ваш документ при сохранении, вам нужно настроить расширение, чтобы активировать эту функцию. Это делается следующим образом:
Откройте окно настроек, нажав «Ctrl +» на ПК или «⌘ +» на Mac.
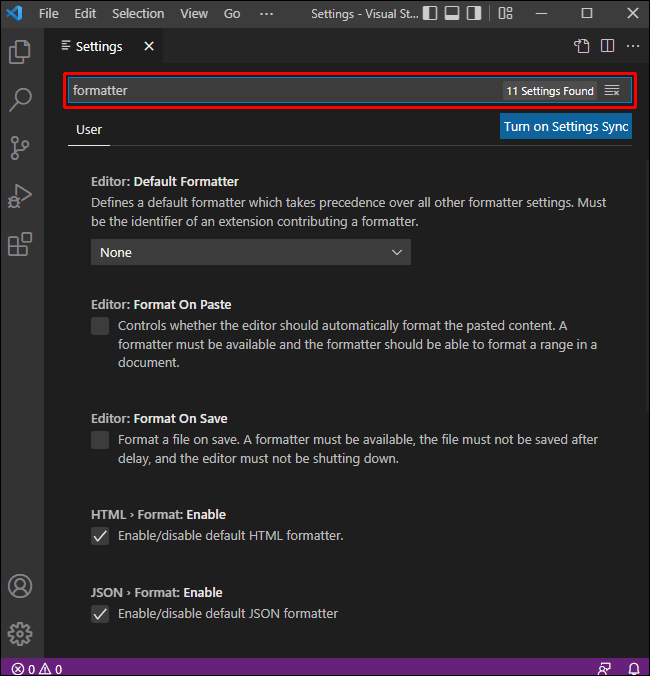
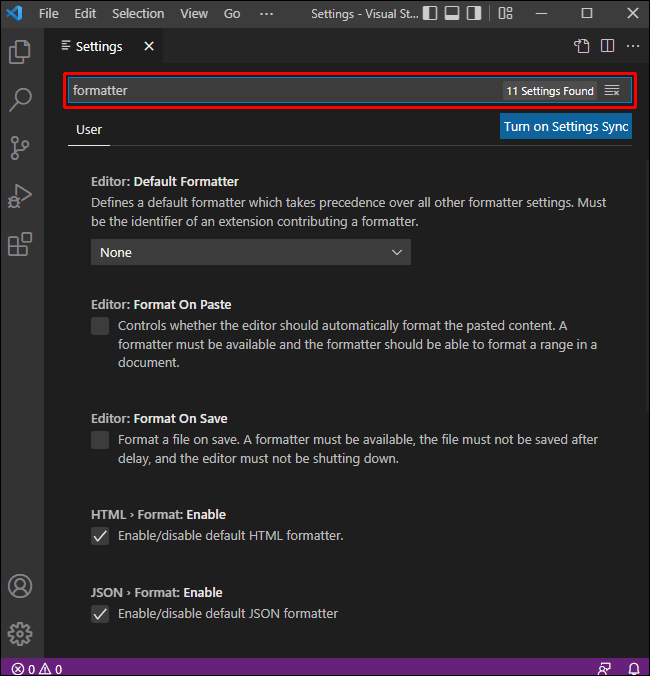
 В строке поиска введите форматтер. Это должно вызвать несколько настроек форматирования.
В строке поиска введите форматтер. Это должно вызвать несколько настроек форматирования.
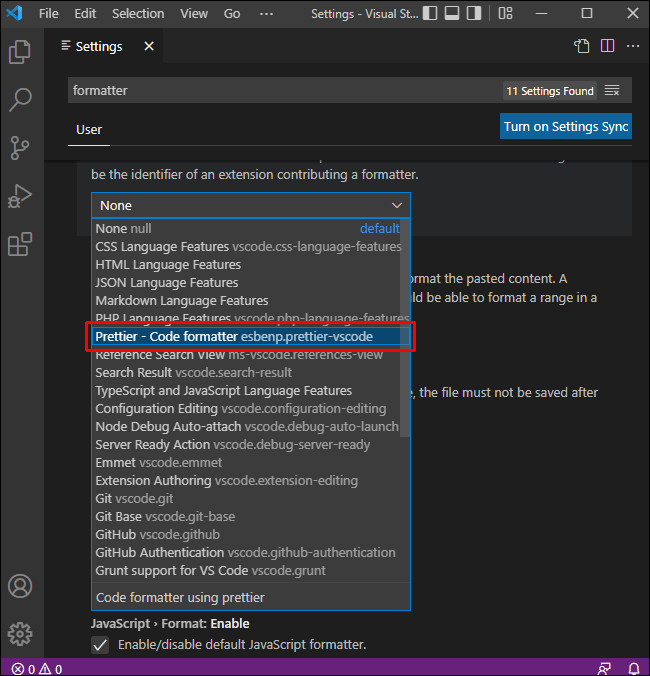
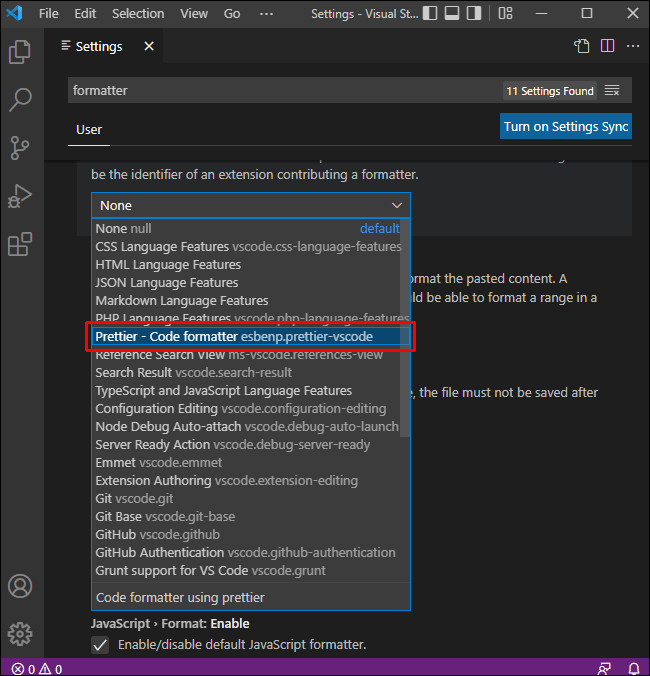
 В параметре «Редактор: форматирование по умолчанию» убедитесь, что выбрано расширение Prettier. Если средство форматирования по умолчанию отсутствует или VS Code по умолчанию использует другое средство форматирования, нажмите стрелку раскрывающегося списка. Выберите «Prettier — Code Formatter» из списка. Кроме того, Prettier может отображаться в списке как «esbenp.prettier-vscode».
В параметре «Редактор: форматирование по умолчанию» убедитесь, что выбрано расширение Prettier. Если средство форматирования по умолчанию отсутствует или VS Code по умолчанию использует другое средство форматирования, нажмите стрелку раскрывающегося списка. Выберите «Prettier — Code Formatter» из списка. Кроме того, Prettier может отображаться в списке как «esbenp.prettier-vscode».
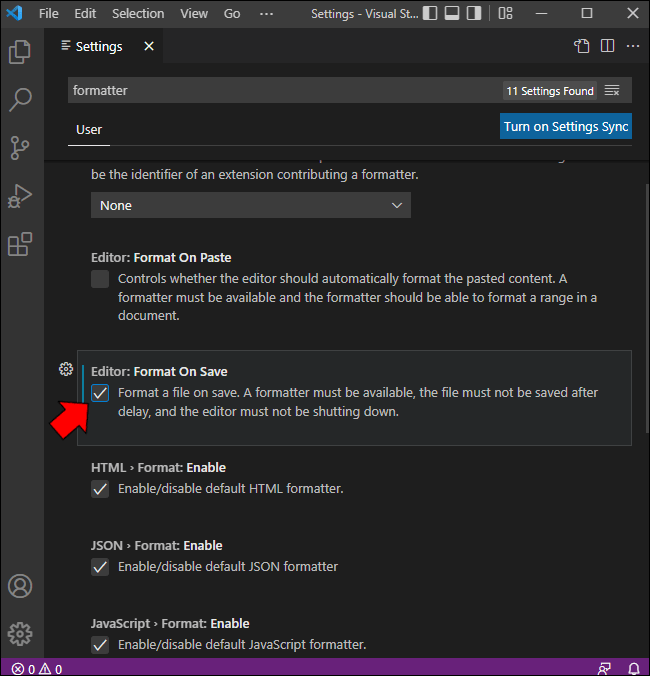
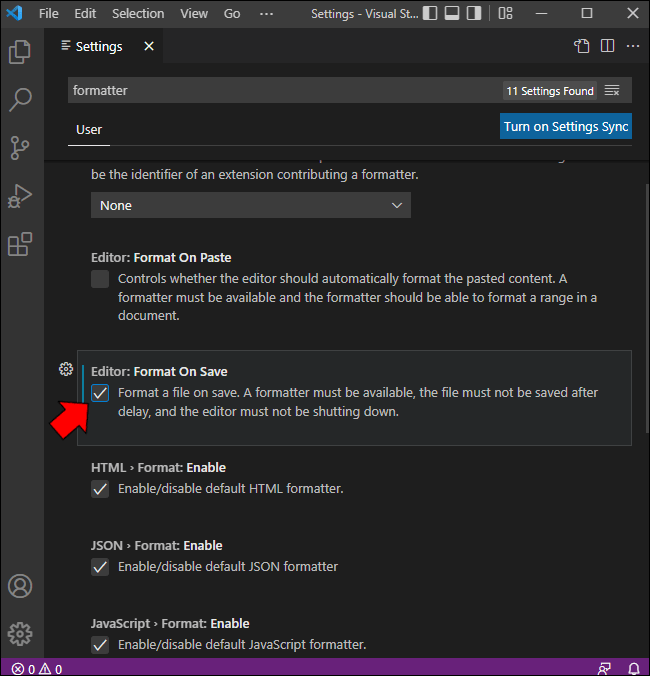
 Убедитесь, что установлен флажок «Редактор: форматировать при сохранении». Если нет, переключите галочку.
Убедитесь, что установлен флажок «Редактор: форматировать при сохранении». Если нет, переключите галочку.
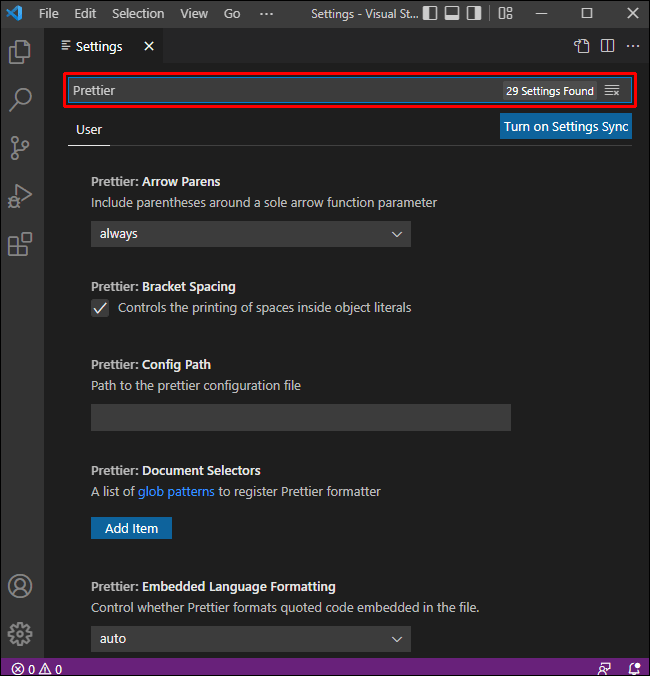
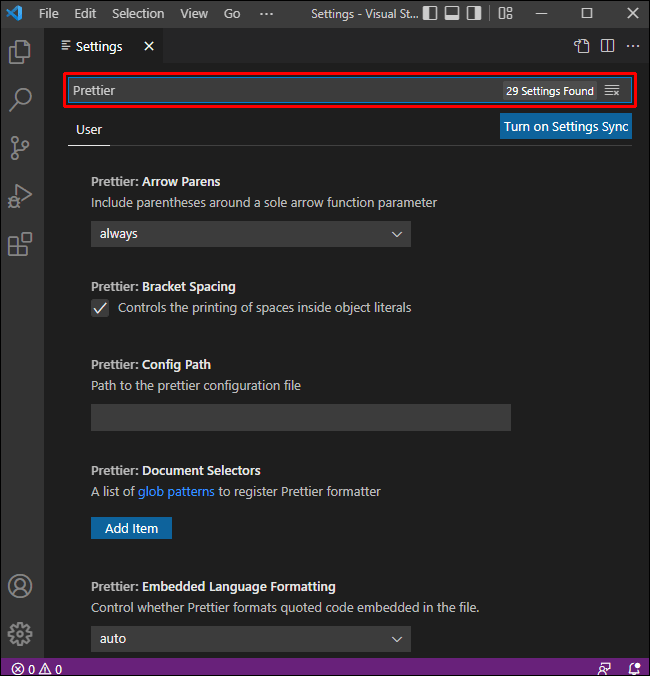
 Введите «Prettier» в строке поиска настроек.
Введите «Prettier» в строке поиска настроек.
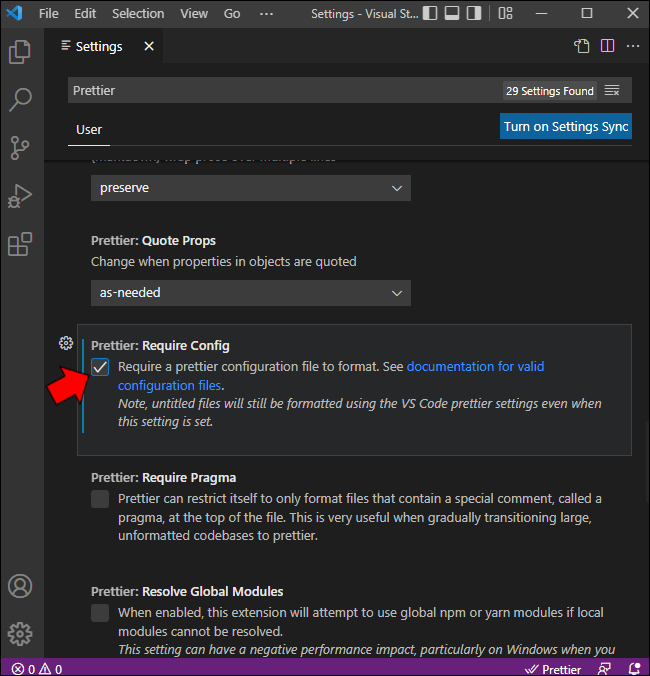
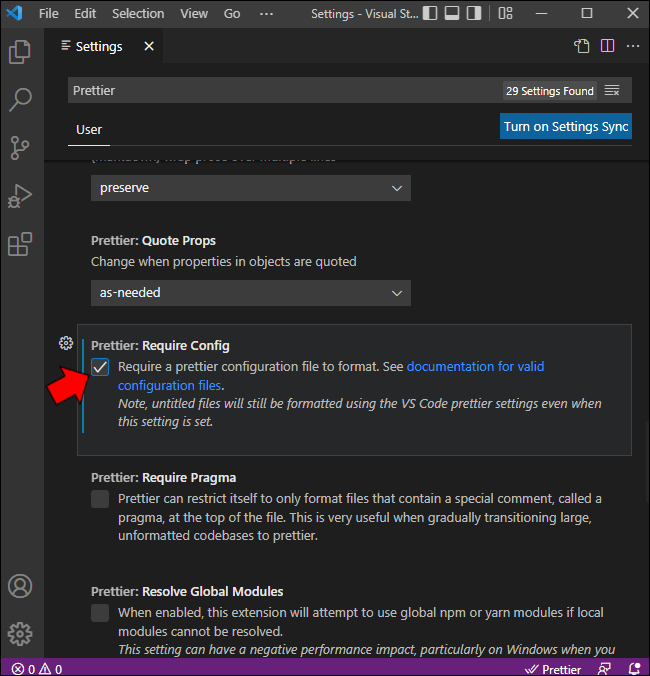
 Прокрутите вниз, пока не найдете строку «Prettier: Require Config». Убедитесь, что флажок установлен. Этот параметр не позволяет Prettier форматировать документы без файла конфигурации. Это удобно, когда вы просматриваете загруженный код, который может иметь свои собственные правила форматирования. Это предотвратит непреднамеренную перезапись параметров форматирования. Обратите внимание, что файлы без названия будут форматироваться автоматически, даже если этот параметр установлен.
Прокрутите вниз, пока не найдете строку «Prettier: Require Config». Убедитесь, что флажок установлен. Этот параметр не позволяет Prettier форматировать документы без файла конфигурации. Это удобно, когда вы просматриваете загруженный код, который может иметь свои собственные правила форматирования. Это предотвратит непреднамеренную перезапись параметров форматирования. Обратите внимание, что файлы без названия будут форматироваться автоматически, даже если этот параметр установлен.
 Вы можете изменить определенные настройки Prettier в зависимости от ваших предпочтений. Когда вы закончите, вы можете выйти из этого меню.
Вы можете изменить определенные настройки Prettier в зависимости от ваших предпочтений. Когда вы закончите, вы можете выйти из этого меню.
Поскольку вы настроили Prettier для автоматического форматирования только при наличии файла конфигурации, вы должны создать его для каждого проекта. Это делается с помощью следующих шагов:
Выберите корень вашего проекта в меню слева.
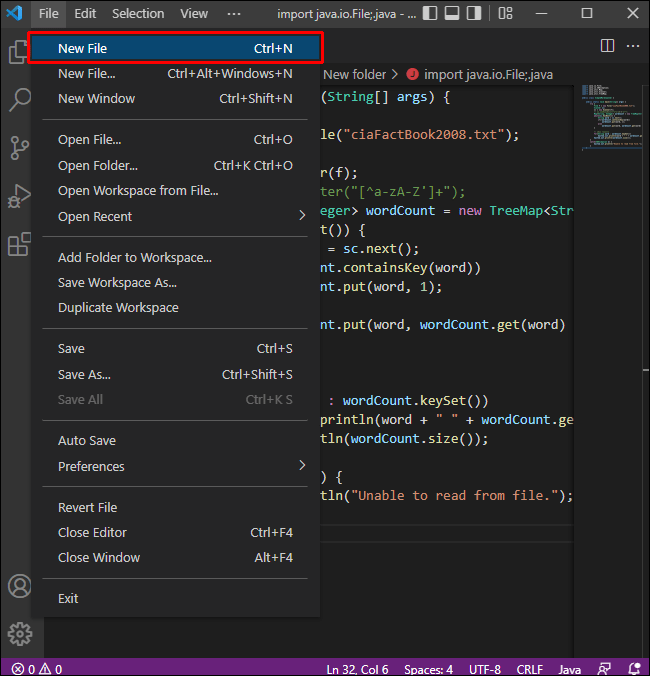
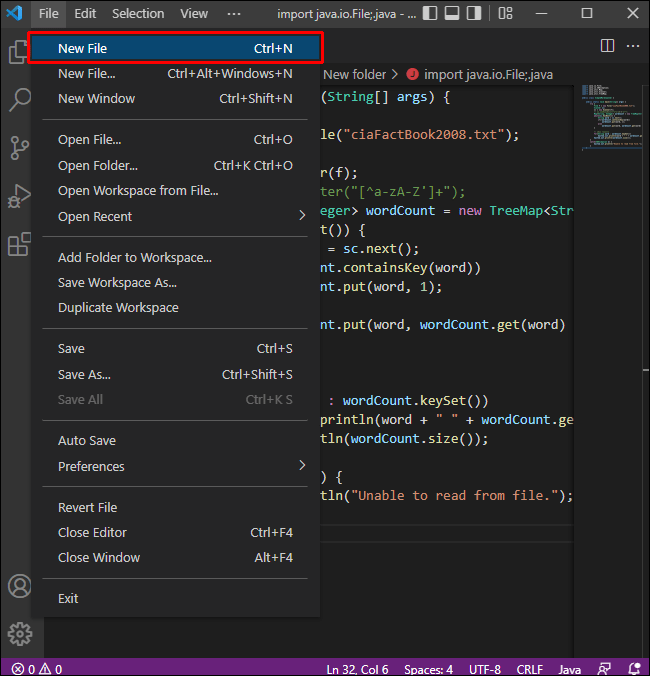
 Нажмите кнопку «Новый файл», чтобы создать файл конфигурации.
Нажмите кнопку «Новый файл», чтобы создать файл конфигурации.
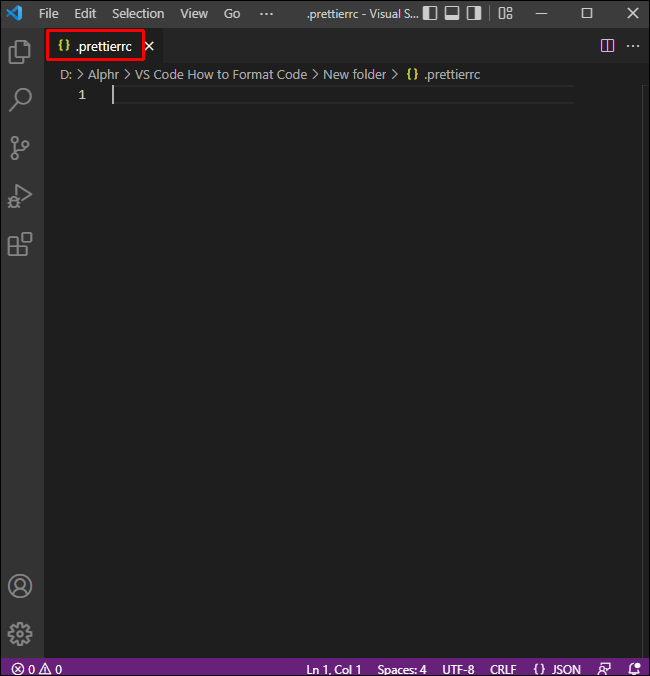
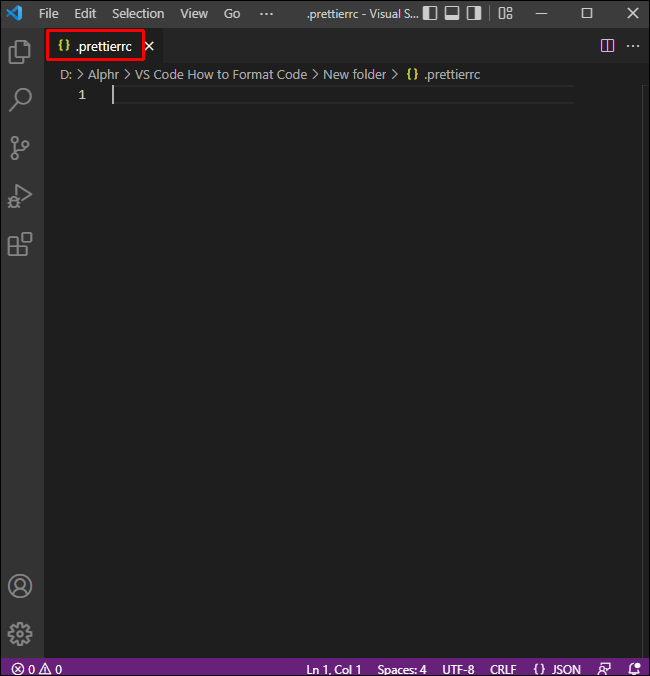
 Назовите этот файл «.prettierrc».
Назовите этот файл «.prettierrc».
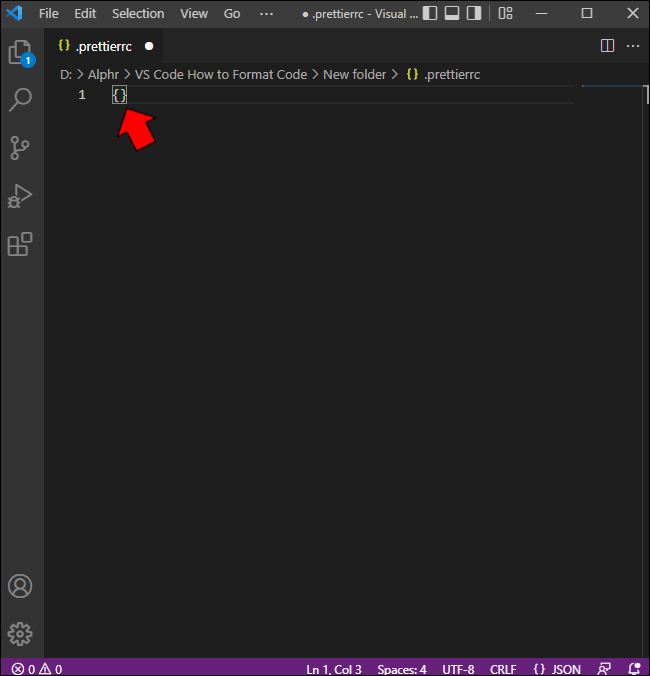
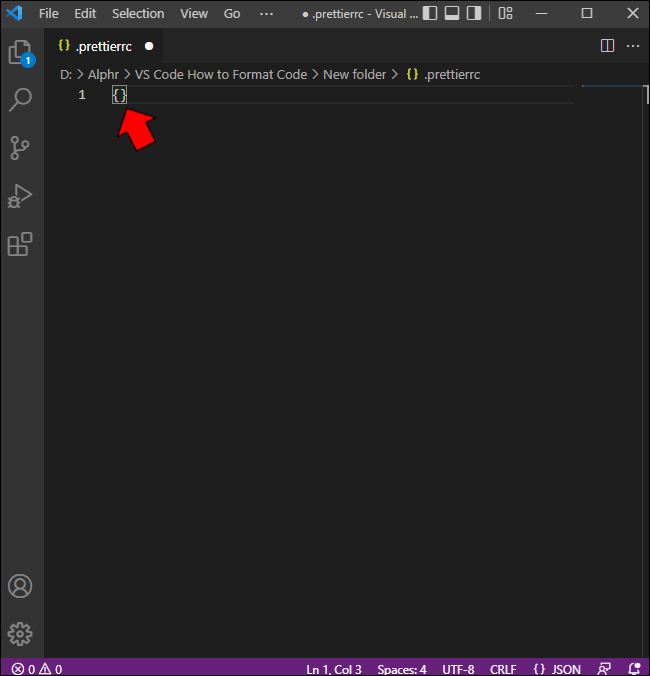
 В файле просто введите {}.
В файле просто введите {}.
 Prettier теперь будет автоматически форматировать ваш документ всякий раз, когда вы его сохраняете.
Prettier теперь будет автоматически форматировать ваш документ всякий раз, когда вы его сохраняете.
Советы по организации кода
Хотя отступы не обязательны для запуска программы, они могут помочь при отладке, разделяя код на управляемые модули. Например, операторы If-Then или вложенные случаи могут выиграть от этого, сделав каждый альтернативный вариант визуально отличимым друг от друга. Это удобно, когда вы имеете дело с логическими ошибками, а не синтаксическими.
Если вы даёте имена модулям или коротким строкам кода, сделайте привычкой использовать описательные заголовки, а не просто называть их модулем 1, модулем 2 и т. д. Это упрощает понимание того, какая часть кода выполняет конкретную функцию.
Всегда полезно использовать комментарии в своих интересах. Включаете ли вы краткое описание или просто добавляете заметку для себя, комментарии очень помогают во время отладки.
Организационный кодекс
Правильное форматирование проектов не только облегчает чтение, но также помогает выявлять ошибки и упорядочивать код. Хотя это и не обязательно для запуска программы, знание того, как форматировать файлы в VS Code, является определенным преимуществом.
Знаете ли вы другие способы форматирования файлов в VS Code? Не стесняйтесь делиться своими мыслями в разделе комментариев ниже.