Apple может разваливаться с точки зрения дизайна как аппаратного, так и программного обеспечения, но на пике своего развития она научила нас, насколько хорошо что-то выглядит, если оно правильно выровнено. Дело в том, что когда все идеально сочетается, они выглядят лучше, и это справедливо для промышленного дизайна и веб-дизайна. Дизайн веб-сайтов обычно создается в Photoshop, но это не значит, что дизайнеры и разработчики не возятся с внешним видом веб-сайта в своем браузере. С этим довольно легко повозиться; все, что вам нужно сделать, это открыть консоль веб-разработки, которая есть во всех основных веб-браузерах, и добавить отступы, изменить цвет текста и т. д. Одна вещь, которой не хватает всем этим консолям, — это инструмент выравнивания. Если Chrome является вашим предпочтительным браузером для разработки, вы должны попробовать расширение Baseliner. Он добавляет на экран серию горизонтальных линий. У вас есть полная свобода определять расстояние между этими линиями, а также их цвет. Кроме того, этот инструмент позволяет добавлять пользовательские отступы вверху страницы перед линиями сетки.
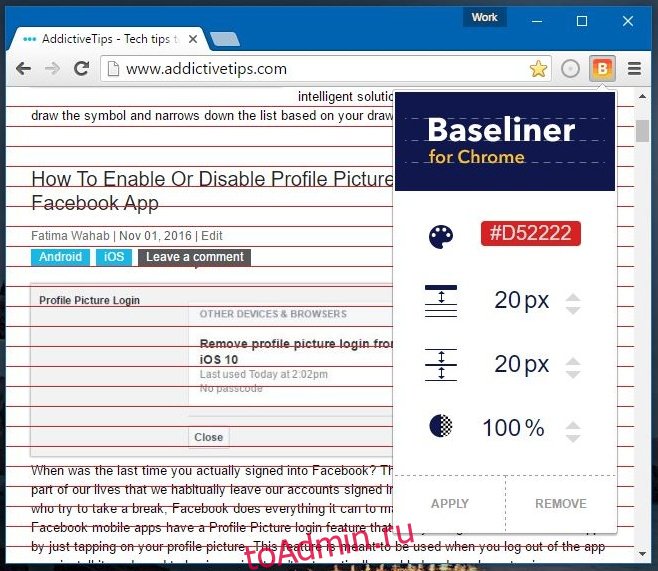
Установите Baseliner и нажмите кнопку B, которую он добавит рядом с адресной строкой. Откроется меню с вариантами настройки вашей сетки.
По умолчанию для верхнего отступа установлено значение 0 пикселей, интервал между линиями — 12 пикселей, а линии окрашены в серый цвет с непрозрачностью, установленной на 100%. Чтобы изменить одно из этих значений, щелкните внутри поля рядом с ними.
Поле цвета дает вам стандартный набор цветов для изменения цвета линий сетки. Значения интервала, заполнения и непрозрачности можно изменить, введя собственный номер для каждого параметра. Вы также можете использовать стрелки вверх / вниз для увеличения или уменьшения значения. После того, как вы настроили сетку, нажмите «Применить» внизу.

Линия пояса добавляется только к текущей странице, а не ко всем страницам, которые вы открываете в своем браузере. Чтобы удалить линии, когда вы закончите, просто нажмите кнопку B еще раз, а затем нажмите кнопку «Удалить» внизу.
Baseliner работает безотказно. Управление цветом сетки и отступы вверху делают расширение еще более интеллектуальным. Мы только хотим, чтобы он поддерживал вертикальные линии.
Установите Baseliner из Интернет-магазина Chrome

