Вставить видео с YouTube довольно просто. Параметры общего доступа в нижней части видео предоставляют вам HTML-код, необходимый для встраивания видео на ваш веб-сайт. На YouTube есть несколько вариантов публикации, но все они предназначены для публикации видео. Это имеет смысл, учитывая, что YouTube — это, в конце концов, веб-сайт видеохостинга. Тем не менее, большая часть контента на YouTube представляет собой простой звук. Многие видео — это все аудио с несвязанными изображениями, которые нужно заполнить «видео». К сожалению, YouTube не позволяет вам делиться или вставлять только аудио из видео. Вы также должны включить видео. Если вы хотите отказаться от официальных вариантов публикации и встраивания, предоставляемых YouTube, есть простой способ встроить только аудио из видео. Решение исходит от Амита Агарвала в виде небольшого кода, который вы можете изменить. Он полагается на API-интерфейс YouTube Javascript, который он сделал доступным на Github. Вот как это работает.
Шаг 1. Найдите видео, из которого вы хотите встроить звук. Обратите внимание на «ID» видео. Идентификатор отображается в URL-адресе видео после части «v =» и выделен на снимке экрана ниже.

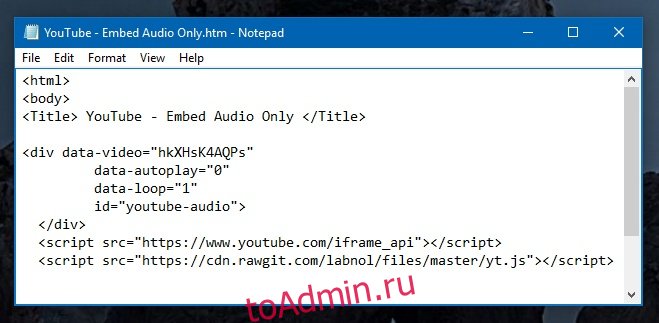
Шаг 2. Добавьте следующий фрагмент в HTML-код своего веб-сайта и замените часть «VIDEO_ID» на идентификатор видео, который вы скопировали на предыдущем шаге.
div data-video="VIDEO_ID" data-autoplay="0" data-loop="1" id="youtube-audio"> </div> <script src="https://www.youtube.com/iframe_api"></script> <script src="https://cdn.rawgit.com/labnol/files/master/yt.js"></script>
Вот как это должно выглядеть.

Звук не будет воспроизводиться автоматически. Вам нужно будет нажать кнопку воспроизведения, чтобы начать воспроизведение. Вы можете заставить его воспроизводиться автоматически и зацикливаться, внеся несколько изменений в код. Для автоматического воспроизведения установите значение «data-autoplay» на 1. Чтобы звук воспроизводился в цикле, установите для «data-loop» значение 1. Если вы планируете использовать этот код на своем собственном веб-сайте, и вы ожидайте большого трафика, лучше всего разместить сценарий на вашем собственном сервере. Вы можете получить скрипт по ссылке ниже.
